 侧边栏-客服助手
侧边栏-客服助手
# 客服助手插件概要
- 支持网页浏览器自动客服应答,支持包括 vBooking 在内多种平台
- 插件支持安装到Chrome浏览器下
- 目前只支持文字内容的自动响应
注意
- 使用客服助手前请保证账户余额大于5元
# 客服助手插件在线获取
注意
- 无法下载可点击以下链接获取文件,下载失败的情况是提示文件可疑,忽略后再次下载即可
- Tampermonkey插件文件,支持Chrome>=120
- 下载插件后可直接跳转到第4步
# 客服助手插件安装

1、具体操作:进入Tampermonkey插件官网 (opens new window)


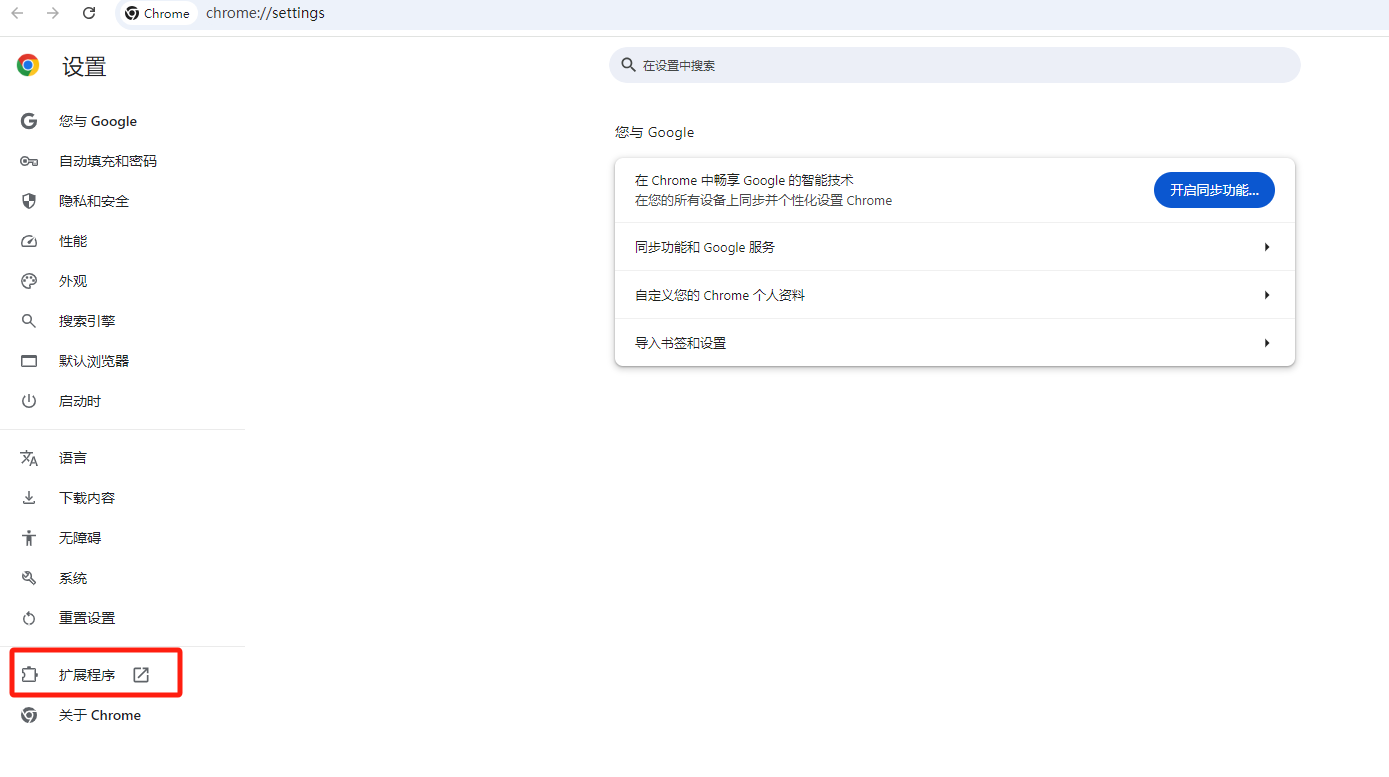
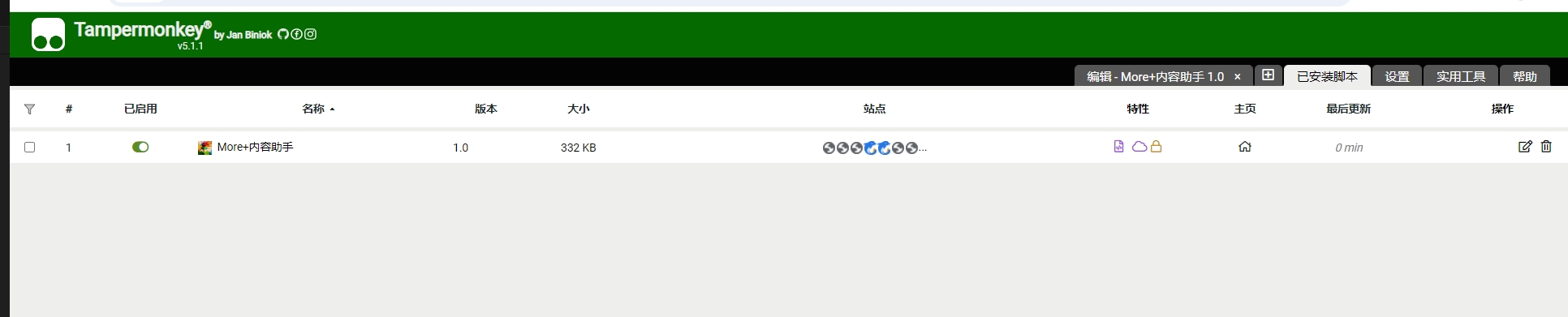
4、下载完毕后,点击浏览器的设置按钮后,点击扩展程序

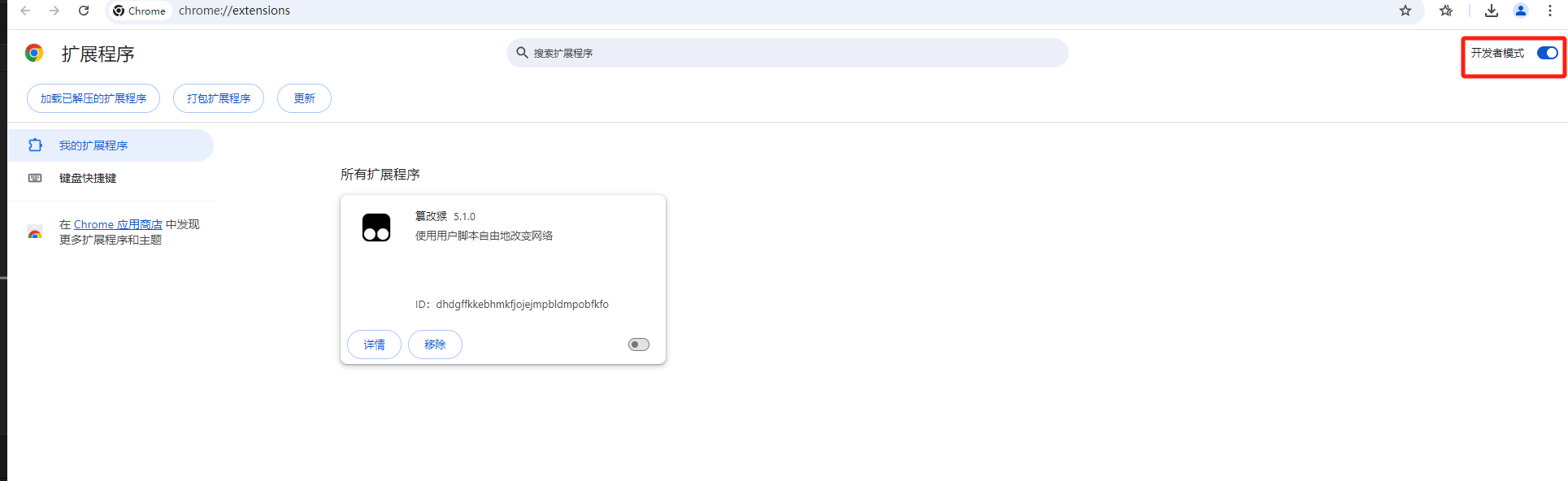
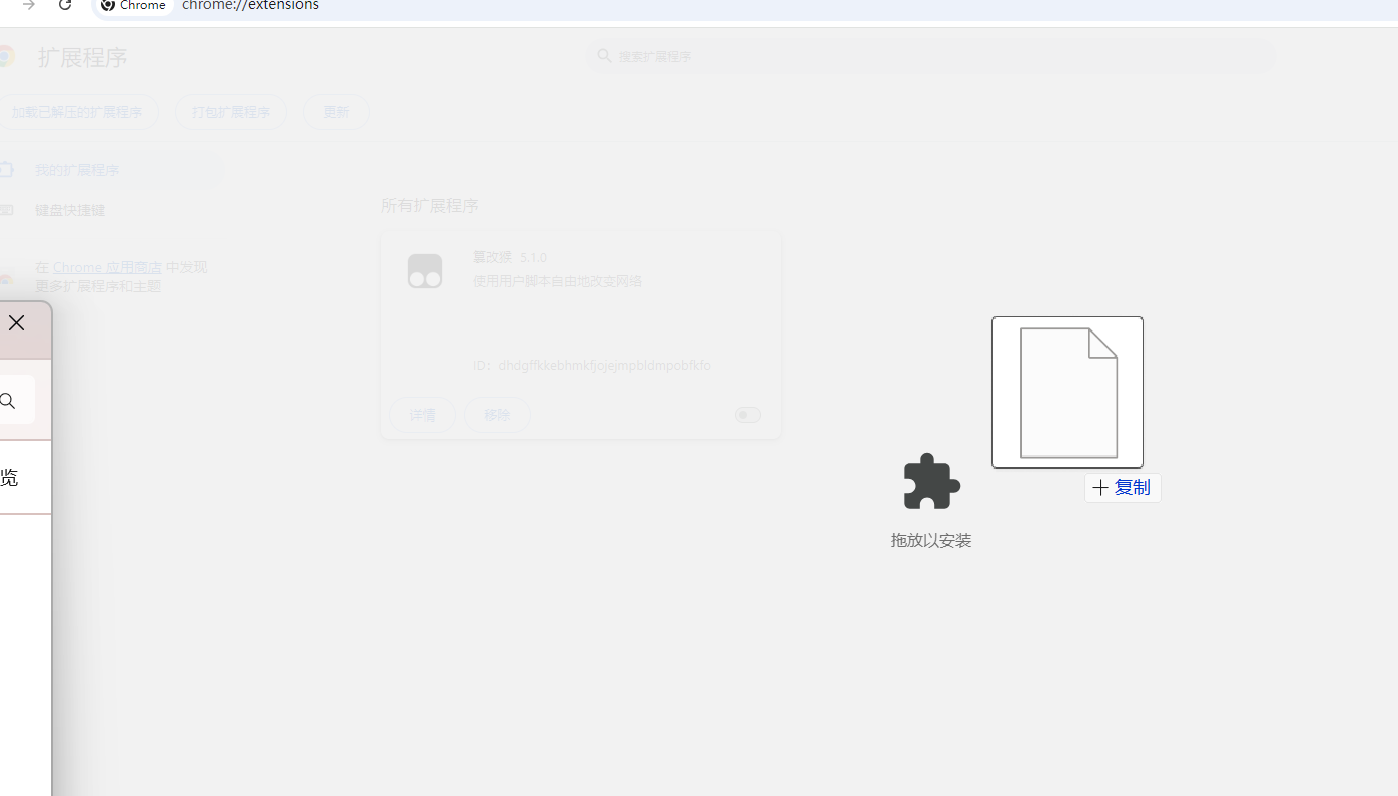
5、打开浏览器的开发者模式

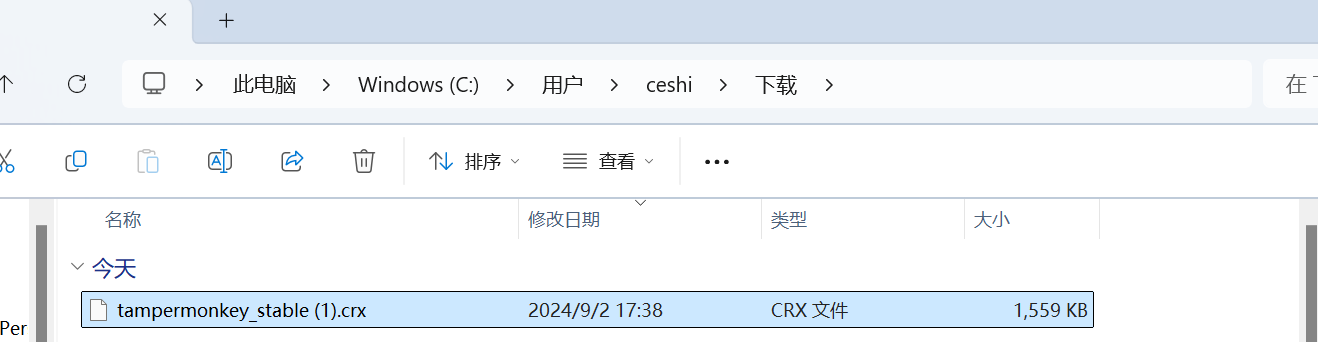
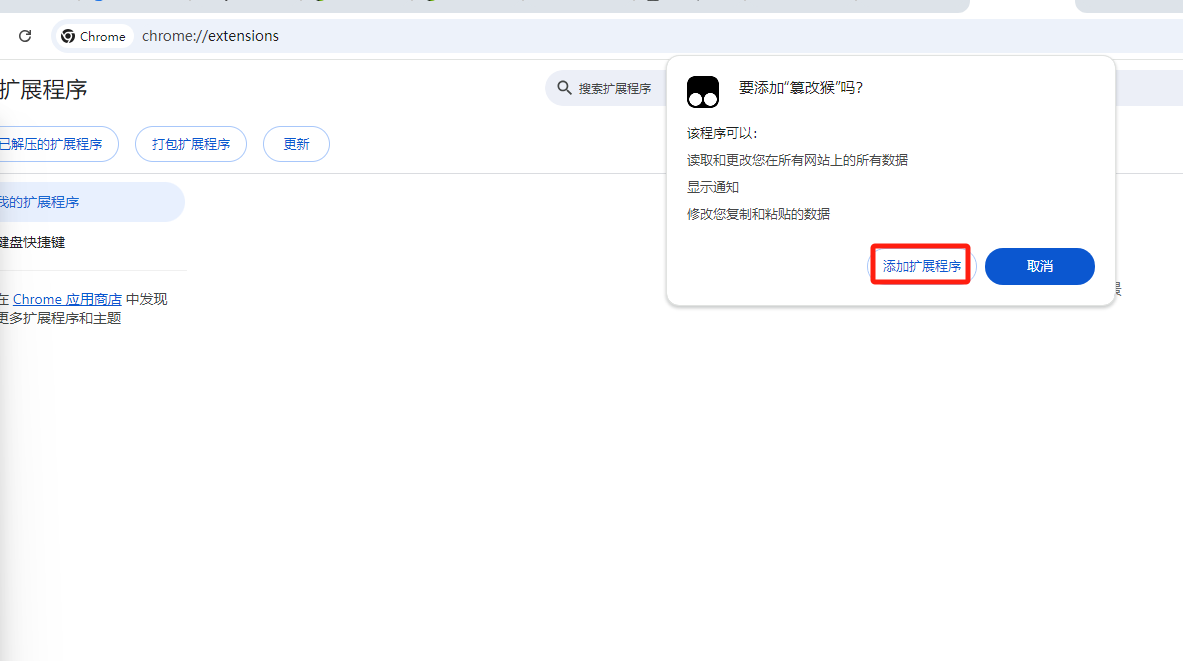
6、把下载的插件拖拽到浏览器扩展程序中



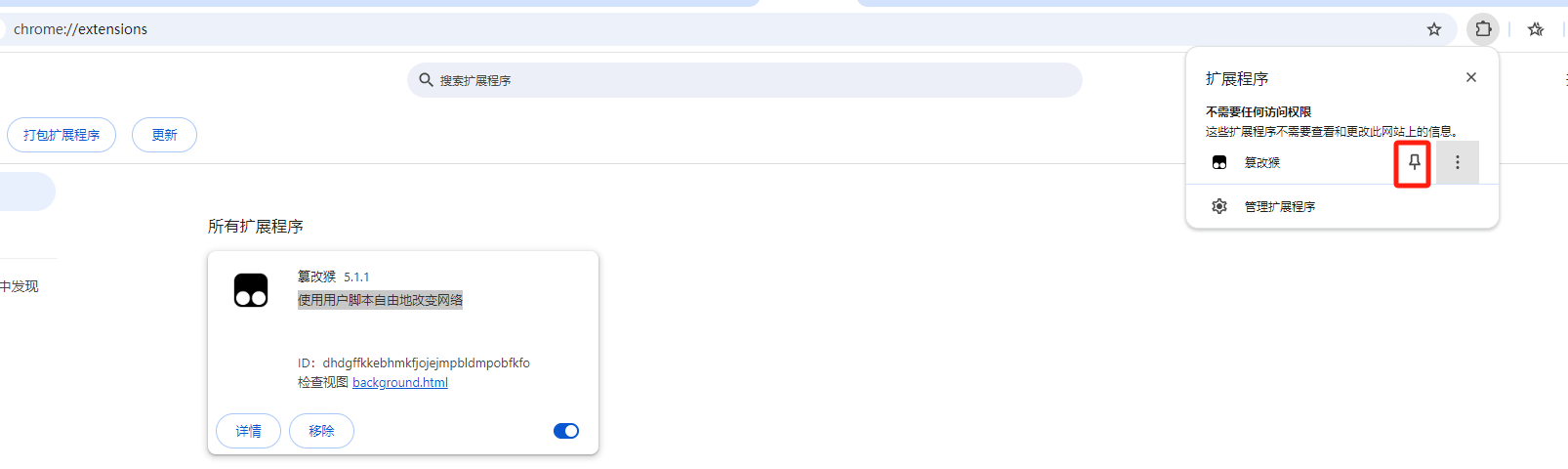
8、点击内容助手插件上的固定按钮



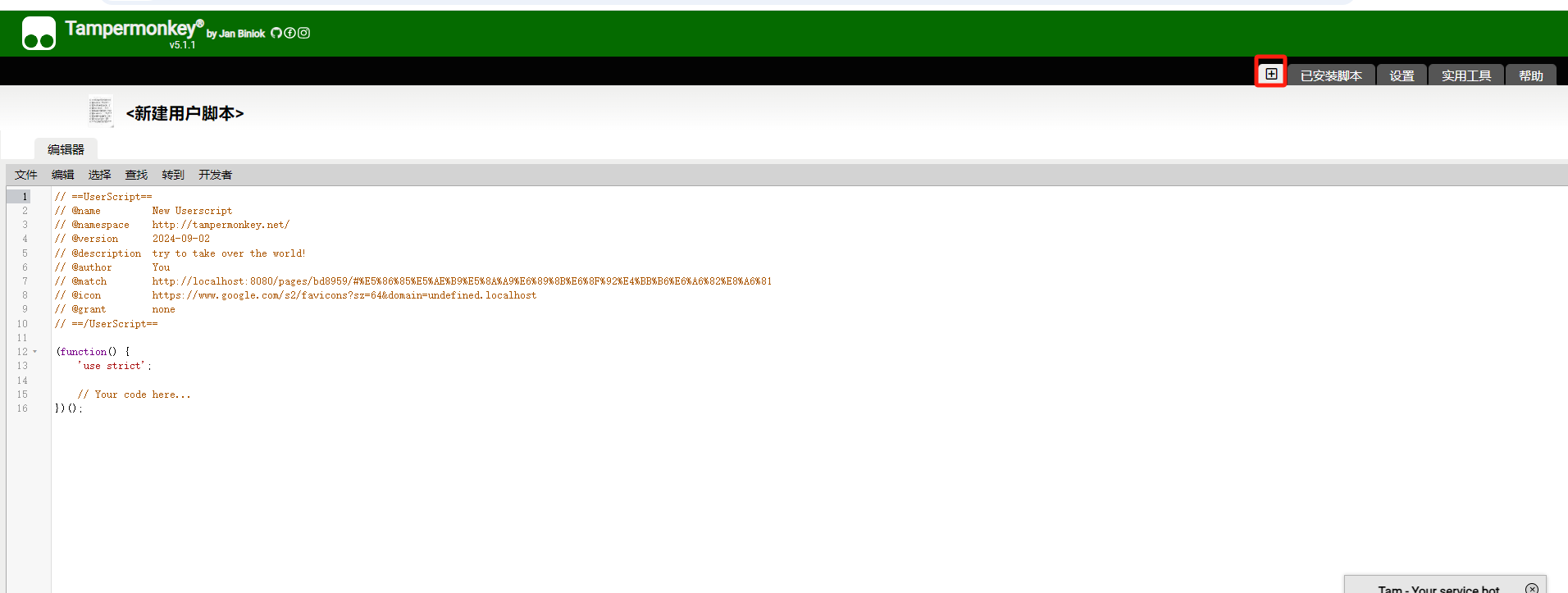
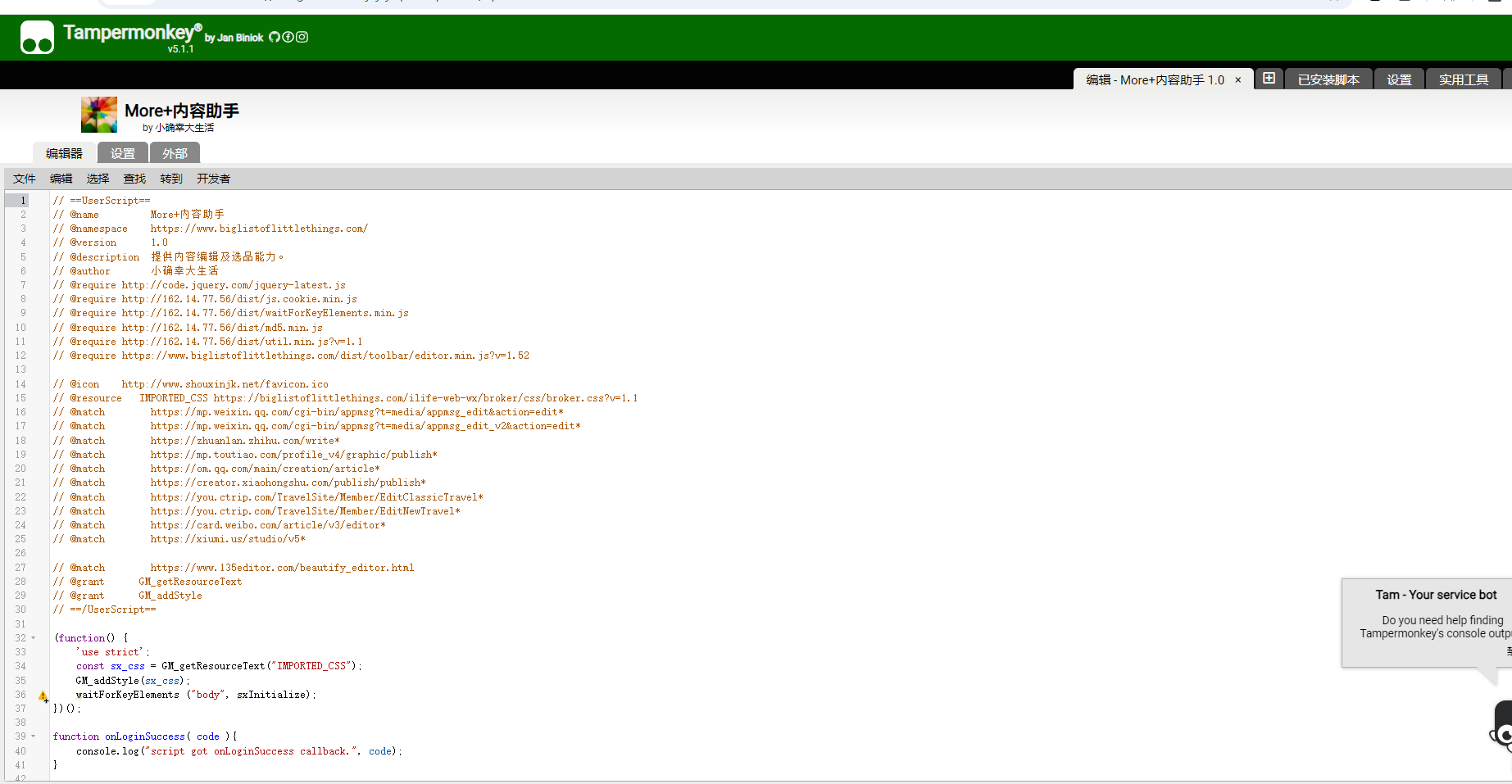
// ==UserScript==
// @name vBooking智能客服
// @namespace https://www.utilities.com/
// @version 0.1
// @description 在收到消息后90秒内自动回复。每次收到新消息均按照该逻辑回复。
// @author untitled
// @require http://code.jquery.com/jquery-latest.js
// @require http://162.14.77.56/dist/js.cookie.min.js
// @require http://162.14.77.56/dist/waitForKeyElements.min.js
// @require http://162.14.77.56/dist/md5.min.js
// @require http://162.14.77.56/dist/util.min.js
// @require http://162.14.77.56/dist/kefu/vbooking.min.v2.js?v=1.06
// @icon https://cloud.biglistoflittlethings.com/favicon.ico
// @resource IMPORTED_CSS https://www.biglistoflittlethings.com/ilife-web-wx/broker/css/broker.css?v=1.1
// @match https://imvendor.ctrip.com/main*
// @grant GM_getResourceText
// @grant GM_addStyle
// ==/UserScript==
(function() {
'use strict';
const sx_css = GM_getResourceText("IMPORTED_CSS");
GM_addStyle(sx_css);
var isOk = true;
if(isOk)waitForKeyElements ("body", sxInitialize);
})();
12、然后ctrl+s 进行脚本的保存


# 客服助手插件使用
- 管理员需要进入SAAS运营中心-参数设置-SOP超时设置配置超时自动回复时长、超时触发提醒

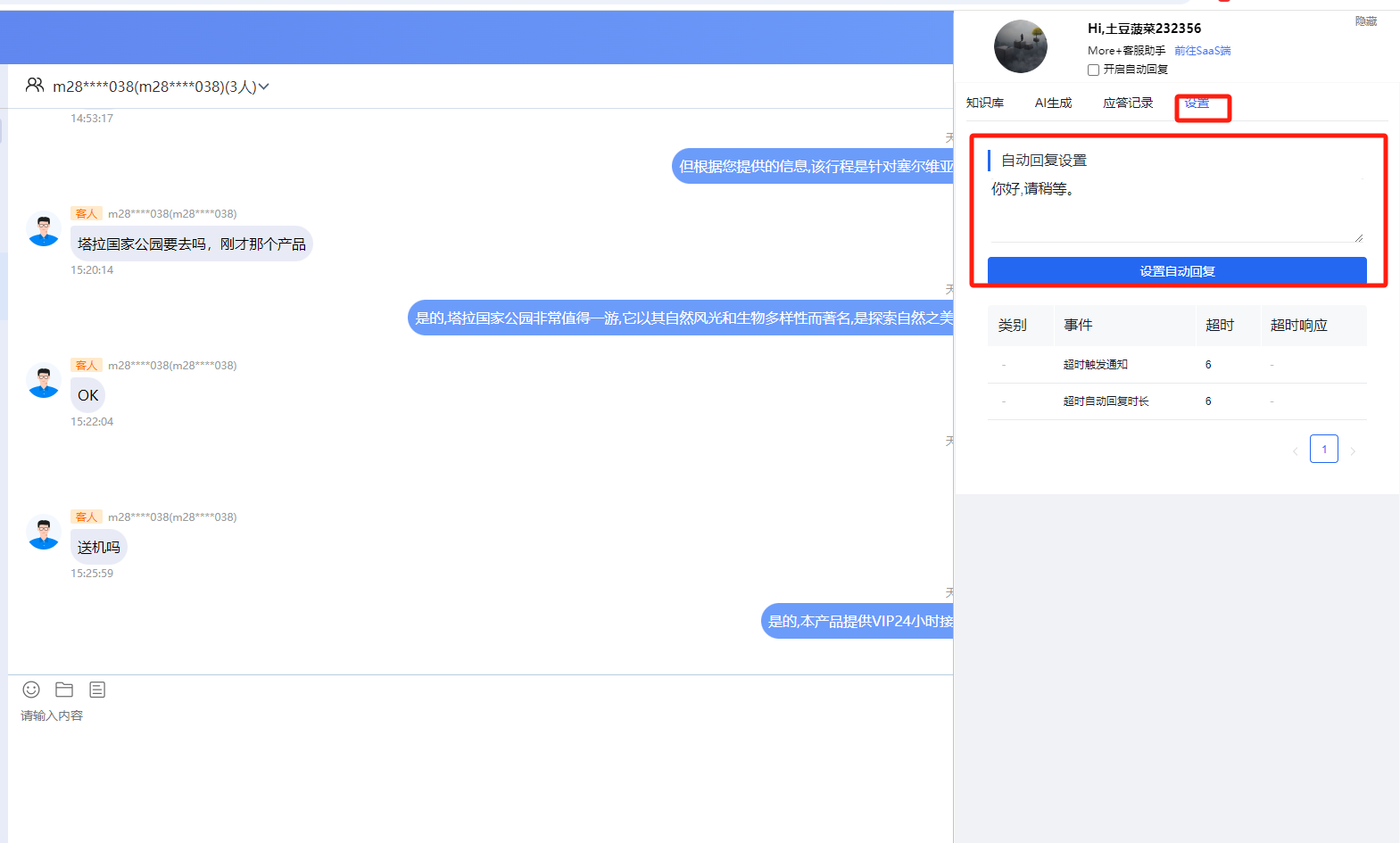
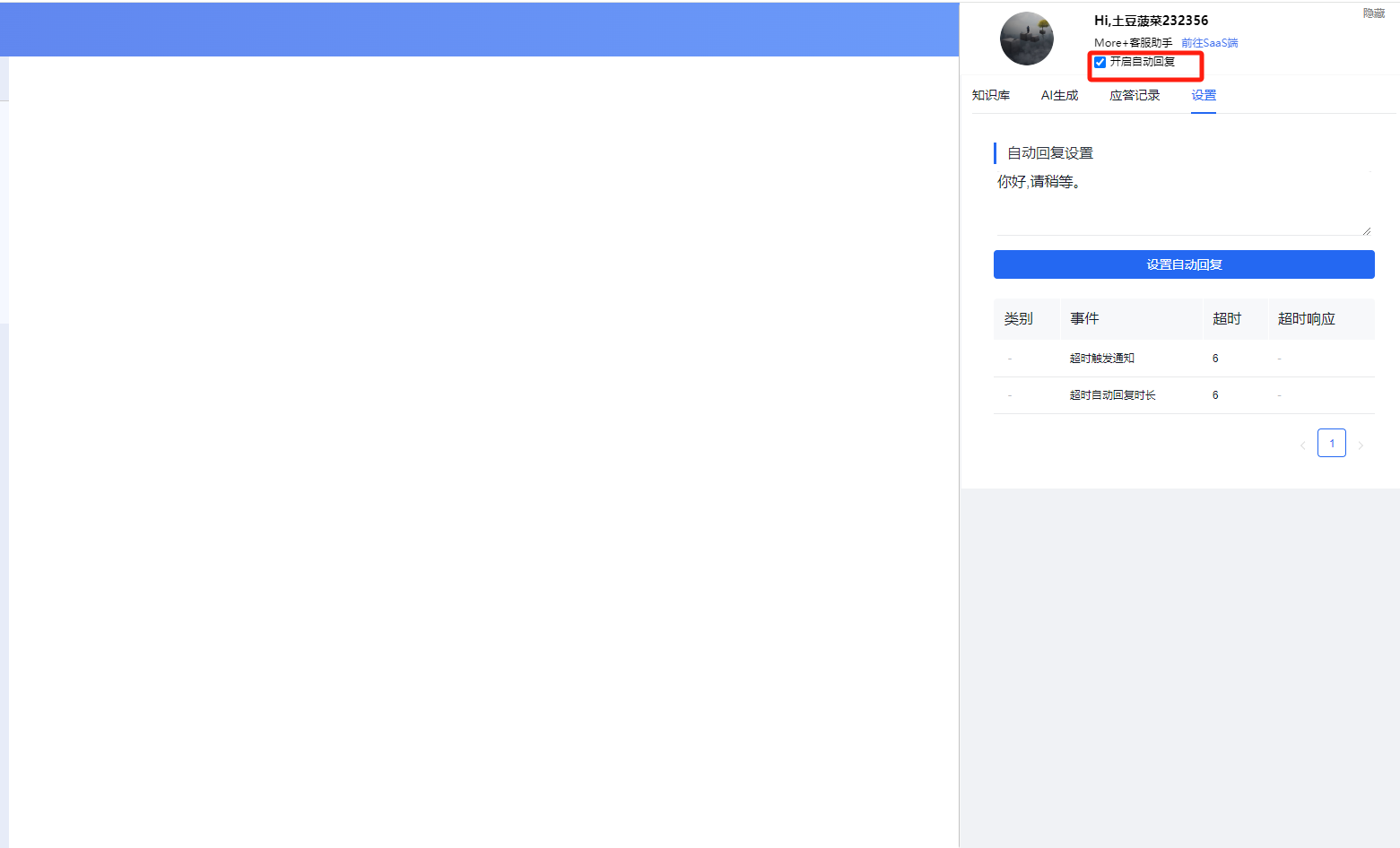
- 进入客服侧边栏设置配置AI超时未回复的自动回复设置
3.进入客服侧边栏勾选开启自动回复按钮,开启自动回复设置
4.客服助手使用演示
上次更新: 2025/04/16, 11:31:10
